

However, it is important to note that if your typeface is illegible, it can never become readable. In the case of the image above, the lower case L and I for sans serif in Arial look pretty much alike. This differs to readability because the latter is concerned mostly in approaching the content as a whole. This concerns fine details of the typeface and is essential because it helps the reader differentiate one character from another. Legibility is the quality and clarity of lettering. This is because the separation of each letter is smaller as you don’t have to put the serifs into account when spacing it. On the other hand, the serif font becomes more difficult to read using the same spacing. This makes moving your eye from one word to another easier. Look at the example below and you would notice that the serif fonts create an easier reading experience to the eye because it creates gaps between the letters and the words. The spaces between letters (since you have to take the serifs into account when it comes to spacing) also gives more room for the reader to easily identify letters from each other. These little decorative lines in each character guide your eyes fluidly as your move from line to line and join the letters together which makes reading longer texts less taxing for your eyes. Did you ever think why most newspapers use serif typefaces for their content? Because serifs are easier to read. The "old school" method of presenting text uses serifs for a reason. Of course, as vision is usually subjective, there are a lot of factors that come into play including the interest level or the reader, and how the content is arranged in the block or space that it has been given.

Readability is often measured as how easily a reader can digest the content.

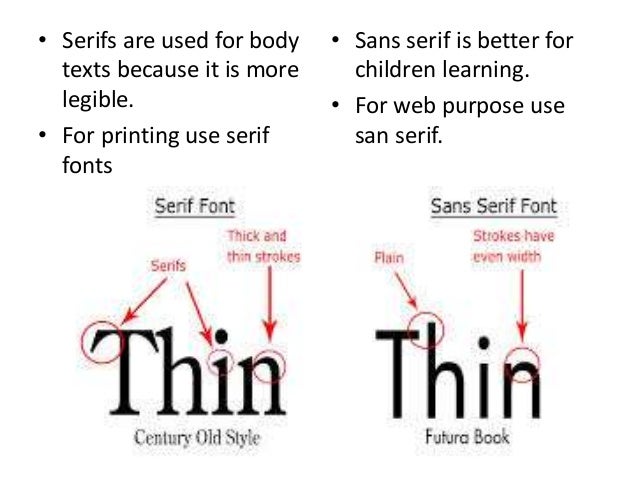
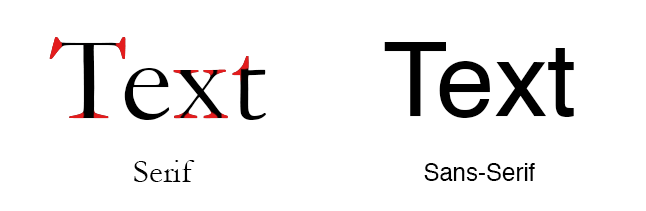
Knowing this, how can the choice of going with serifs or sans-serif affect your design? Here are a few things to consider: Readability Any font that is absent of these dangling strokes at the end of each corner, can be considered as a sans-serif font. Sans-serif, on the other hand, literally means "without serifs". They are believed to have originated from the Latin alphabet Romans used to etch their writings into stone.Īlthough there is no universally accepted origin to this decorative piece in typography, it is believed that the Romans used to paint letters with outlines onto the stone, so when the stone carvers followed the brush marks, which flared at ends, that resulted in the creation of serifs. Serifs are small thin lines attached to the end of strokes in typefaces. Let’s take a look at the following write-up that highlights major differences between serif and sans-serif fonts for a better understanding of the two. I personally think that a good way out of it is through understanding the very basics of serifs and sans-serifs, and this is just what this article aims to do. Read moreĪlthough, no matter how much experience you have with typography, you can always get stuck in the serif vs. Hand-drawn fonts can add a personal and artistic touch to your design projects.


 0 kommentar(er)
0 kommentar(er)
